cloc
cloc 的话能够统计我们的代码行数,使用 cloc 需要有 node 环境和 Perl 语言环境,可以通过 perl -v 检查是否安装 perl,如果没有安装的话可以通过 perl官网地址 安装。
环境准备好后,我们直接安装cloc
npm install -g cloc安装完成后打开命令行,执行以下命令
// 统计当前文件夹下所有文件的代码行数
cloc ./
// 统计src文件下的代码行数
colc ./src
// 忽略node_modules文件夹
cloc ./ --exclude-dir=node_modules
// 忽略gitignore配置的文件
cloc --vcs git
// 忽略svn ignore的文件
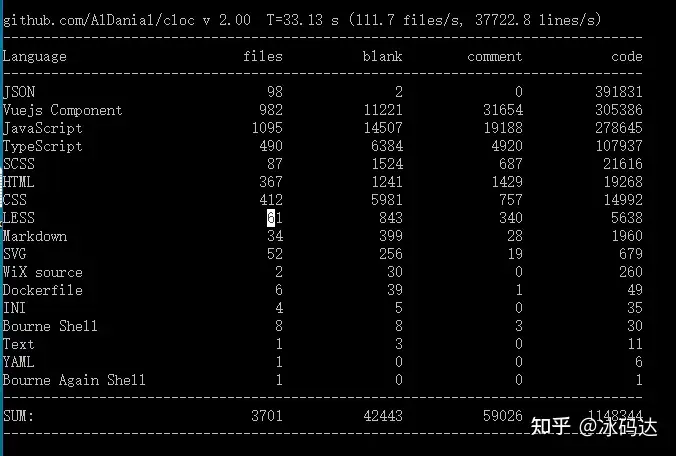
cloc --vcs svn当然他的用法不止上面我列举的几种,大家感兴趣可以自己再去学习,我们接下来看一下执行后的结果:

至于我们如何利用这些数据去做总结就看自己怎么搞了,比如你可以说单个vue文件行数过多,根据饿了么在github上给出的推荐编码规范,每个页面/组件的行数要尽量控制在200行以内。我们后续要加强组件的提取,比如我们目前代码的注释量较少,距离软件工程导论中代码注释应该占到代码总量的1/3还有较大的差距,后续我们要加强代码注释的规范性
注意:本文归作者所有,未经作者允许,不得转载
原文地址: http://blog.wsmee.com/post/189
版权声明:非商用-非衍生-保持署名| Creative Commons BY-NC-ND 3.0